At IndieMade we try and keep things as simple as possible when you build a website. However, we do understand that it is important to have the ability to add sections to a page on your website. At IndieMade we believe simplicity is key. If you strive for complexity, customization, options, whistles, and the bells; try some of the larger website-building tools.
Simple e-commerce or information websites do not need sections. Keep it simple.
If you are building an e-commerce site you need to add your products and/or product categories add some pages and you are done. If you just want an information site and do not sell products online, all you need to do is add pages and maybe a photo gallery or two.
You always have the option of adding additional sections to any page at any time.
The IndieMade help section you see here is built with the same tools available to you. It consists of many pages, we edit the pages inline and occasionally use the Edit Page button to edit other properties of the page or tweak the HTML with the source editor. We only have one text section with multiple items in columns to build our index on the homepage.
What are Sections on IndieMade?
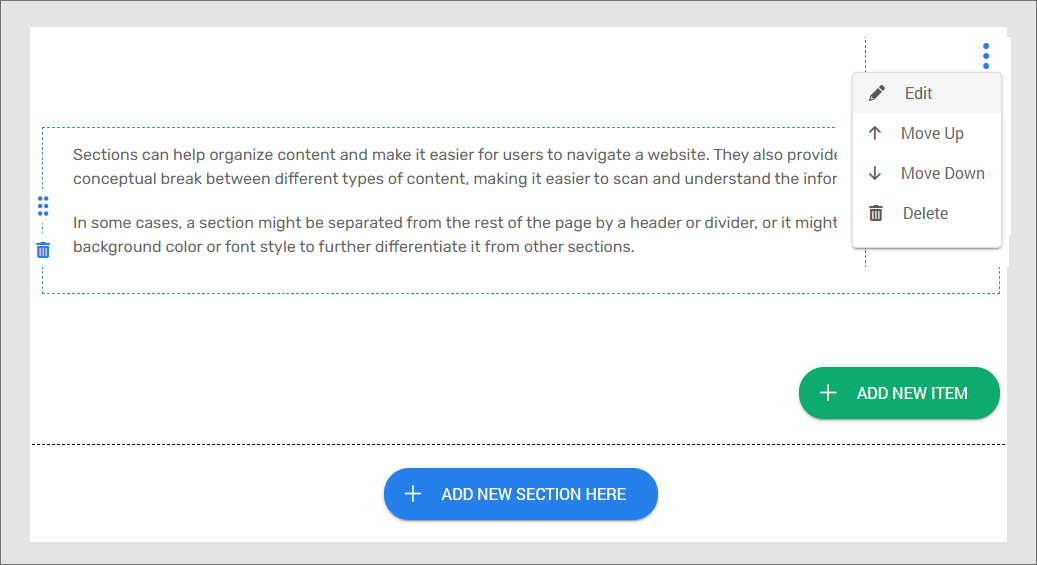
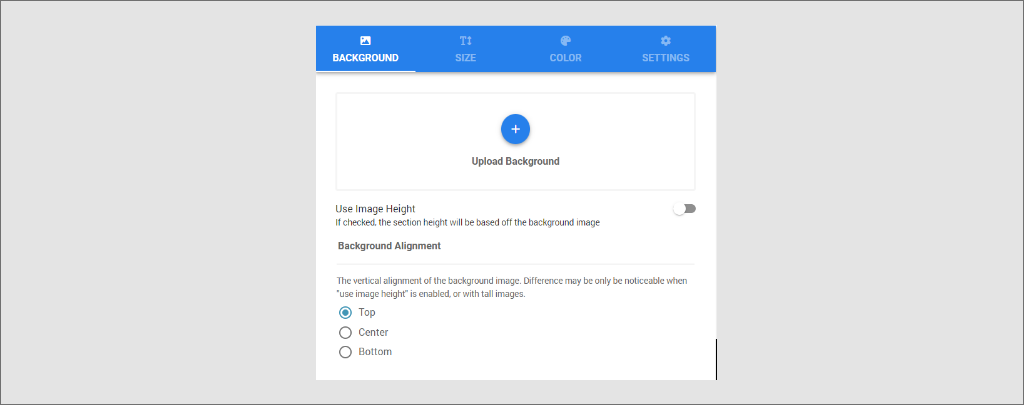
Sections, simply put, is custom website content you would like to add to a page for any reason. It is often used to display a hero image at the top of a page, especially a homepage. You can see examples on our IndieMade Theme Demos. Below you will see an example of a section that describes a hero image. It is a text section with a grey background and I am currently working in the 'main content' of this page. I will continue to create the rest of this page by adding additional content/text sections without a background color.